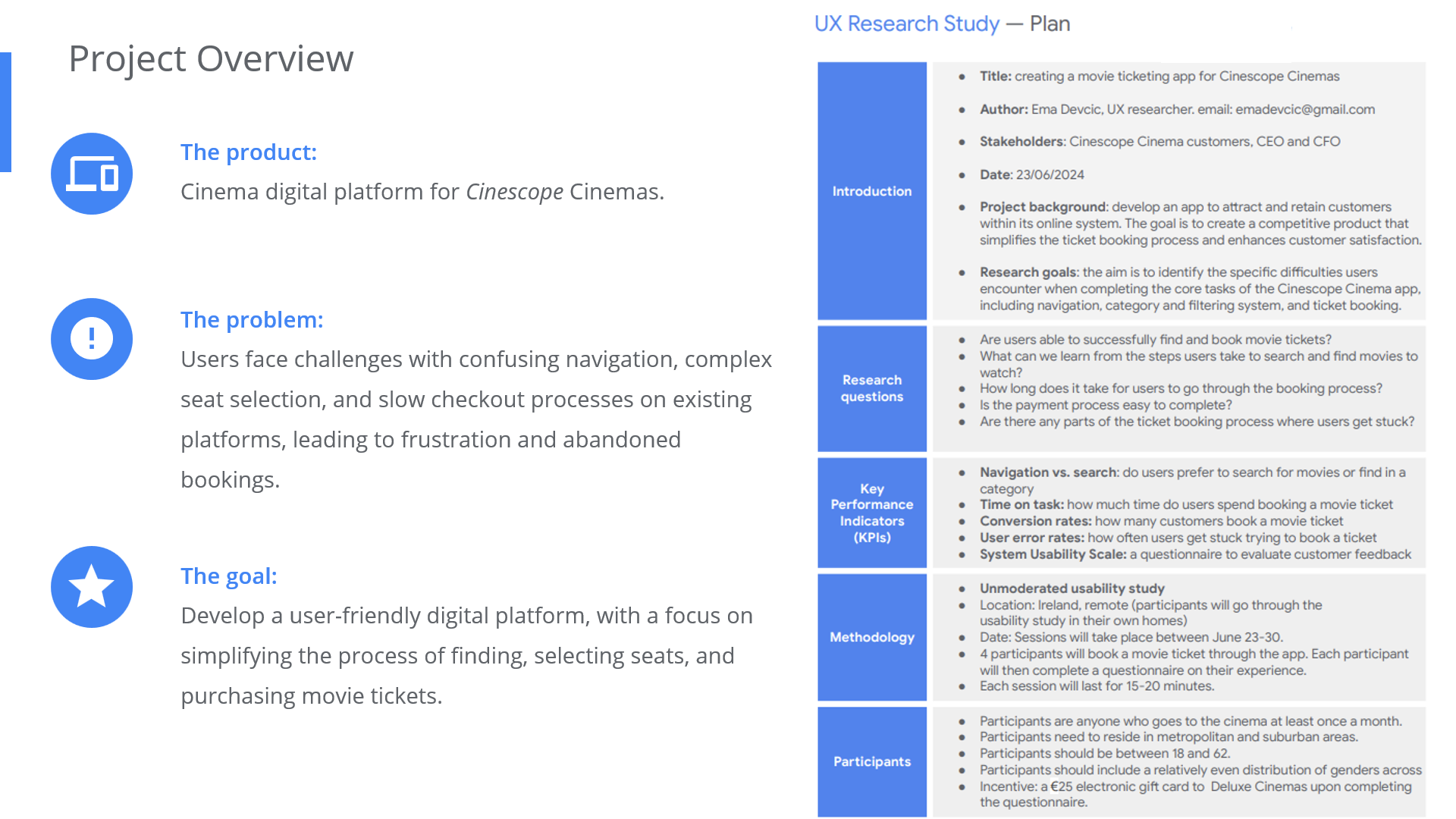
Project Overview
This project focuses on developing a digital platform for Cinescope Cinemas aimed at enhancing the customer experience by addressing key usability challenges. Current platforms are hindered by complex navigation, confusing seat selection, and slow checkout processes, leading to user frustration and abandoned bookings. The goal is to create a seamless, user-friendly solution that simplifies movie search, seat selection, and ticket purchasing.
UX Research Plan
To achieve this, I created a UX research study plan to bring all research objectives together. It served as a clear roadmap, guiding the UX research process throughout the project. The study explored user behaviors in navigation versus search, measured the time required to complete bookings, and tracked conversion and error rates. Conducted remotely in Ireland, the unmoderated usability test involved participants booking movie tickets and sharing their feedback through questionnaires. These insights guided the design of a competitive, intuitive ticketing platform that enhanced customer satisfaction and ensured efficient booking experiences.

Competitive Analysis
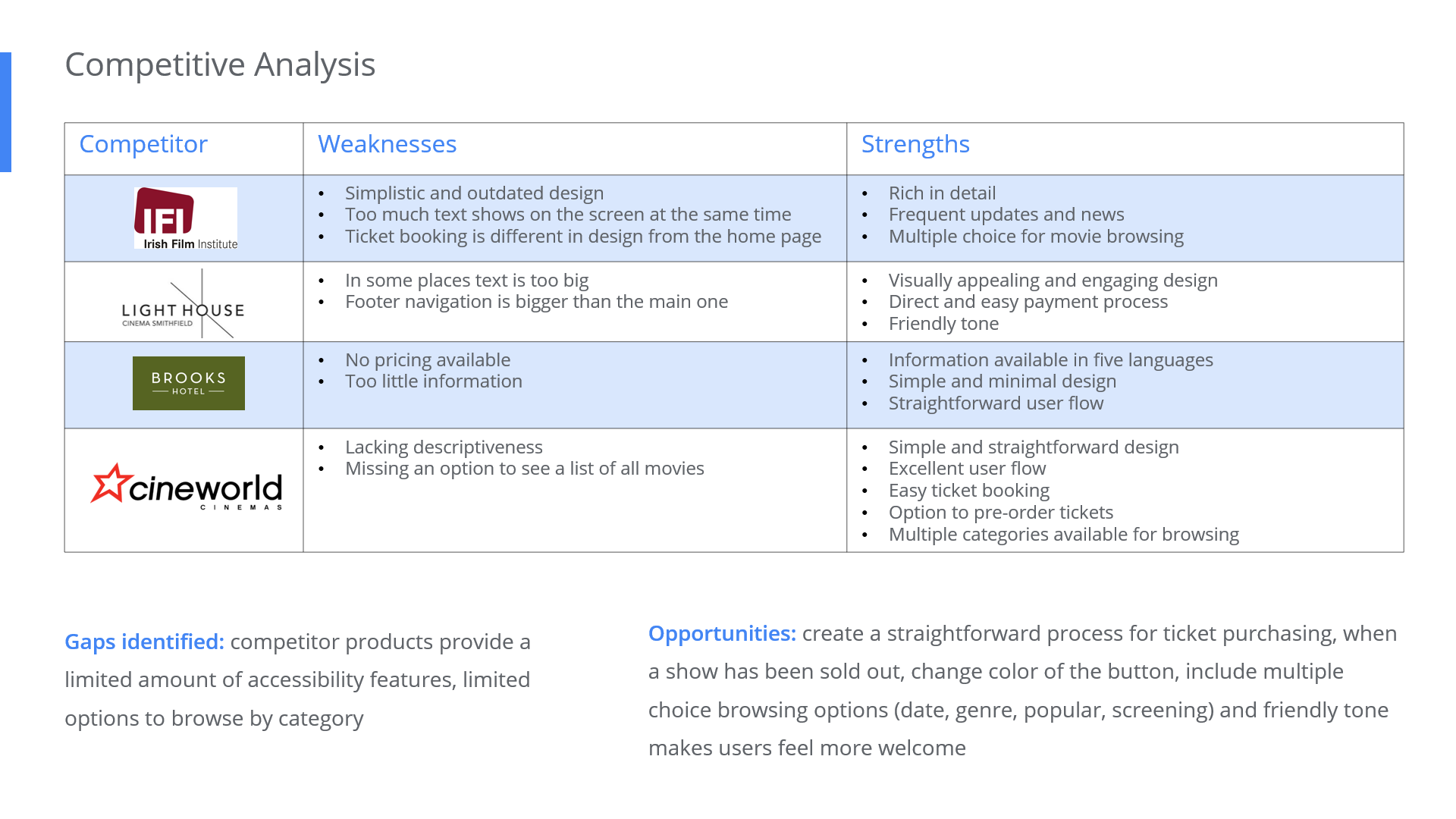
Next, I conducted an extensive competitive analysis, reviewing the websites and mobile apps of four different cinemas in Ireland. I evaluated key aspects, including product offerings, value propositions, first impressions, features, accessibility, user flow, navigation, visual design, and content. This analysis enabled me to compile a detailed audit report, highlighting competitors' strengths and weaknesses, identifying market gaps, and uncovering potential opportunities for my own project.

User Research
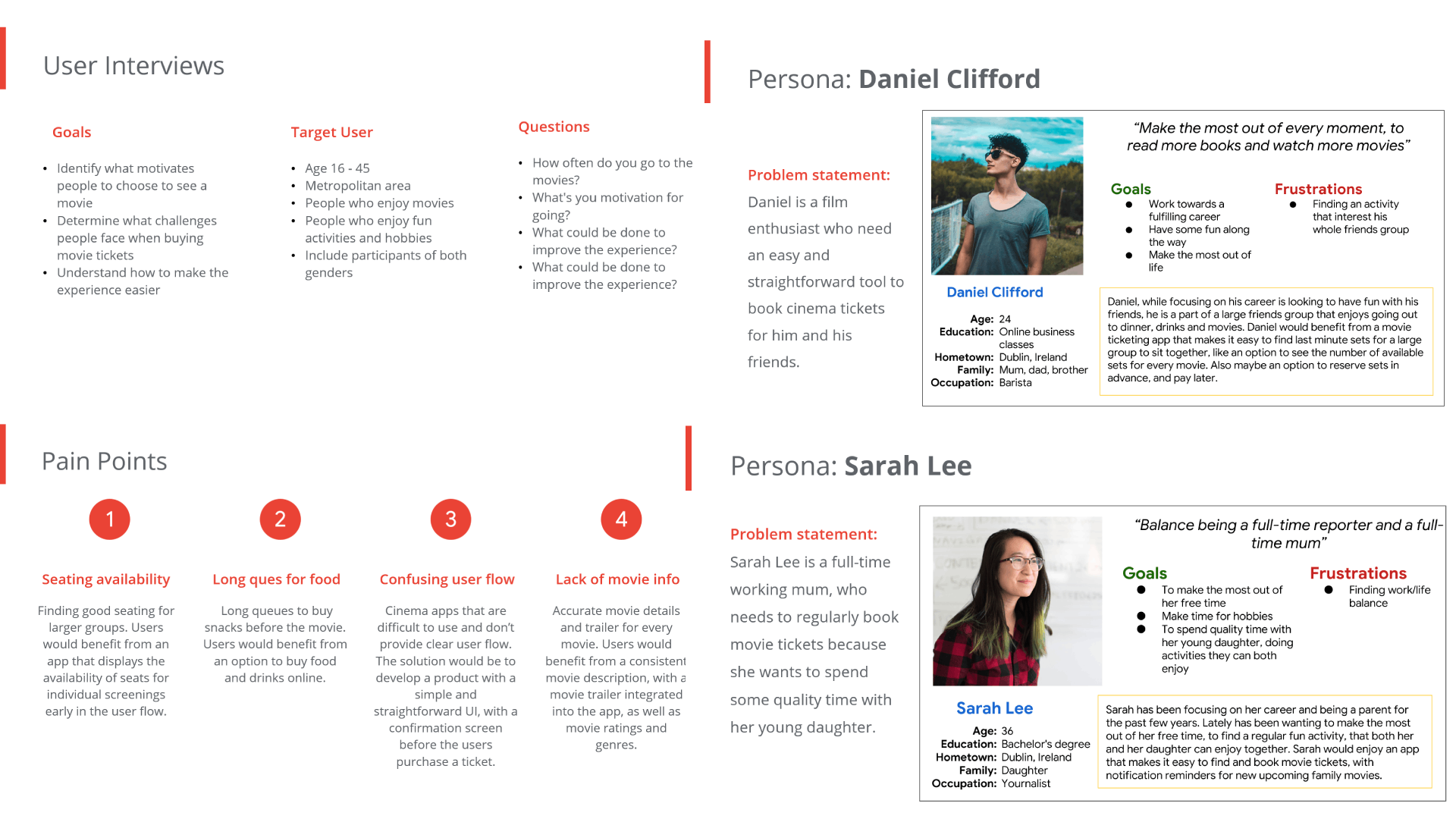
The target audience for this research included individuals aged 16 to 45 from metropolitan areas who enjoy movies and leisure activities. Participants of both genders were included to ensure a balanced perspective. The focus was to identify challenges in purchasing tickets, explore ways to simplify the process, and highlight opportunities to enhance the overall experience. Key questions explored during the interviews included: How often do you go to the movies? What motivates you to attend? and What improvements would enhance your experience? The results revealed two key pain points that I wanted to address. First, users struggle with finding good seating, particularly for larger groups, highlighting the need for apps to display seat availability early in the user flow. Second, many participants found existing cinema apps confusing, with unclear navigation and no final confirmation screen before purchase. A simple, intuitive UI would address these issues.

Define
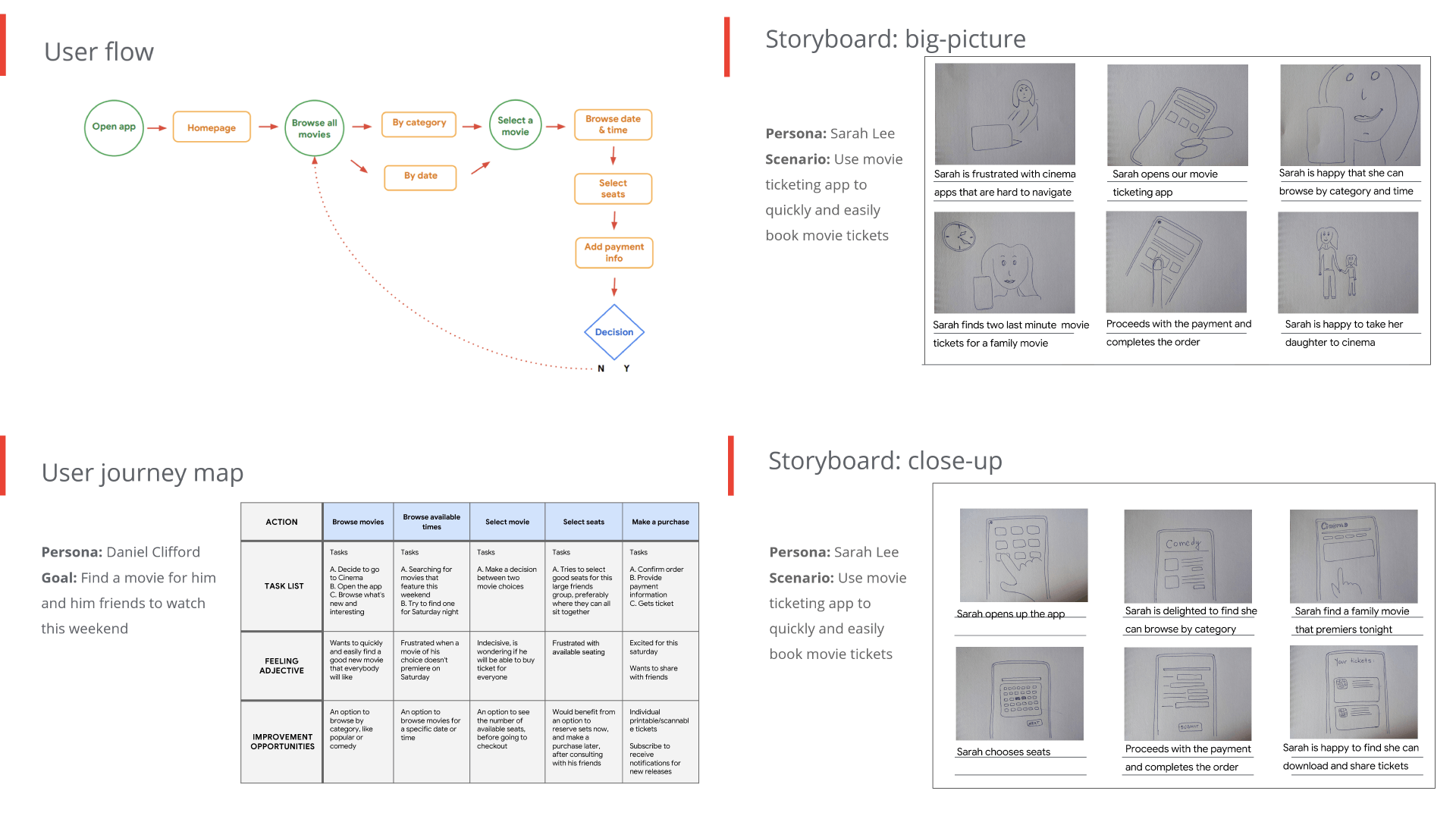
In the Define stage of the project, I synthesized research insights to create a clear framework for design. I developed a user flow to outline the steps users take while interacting with the platform, alongside a user journey map that illustrates the overall experience, highlighting key touchpoints and emotions. To further visualize the user experience, I created both close-up and big-picture storyboards, capturing detailed narratives to guide my design decisions.

Prototyping
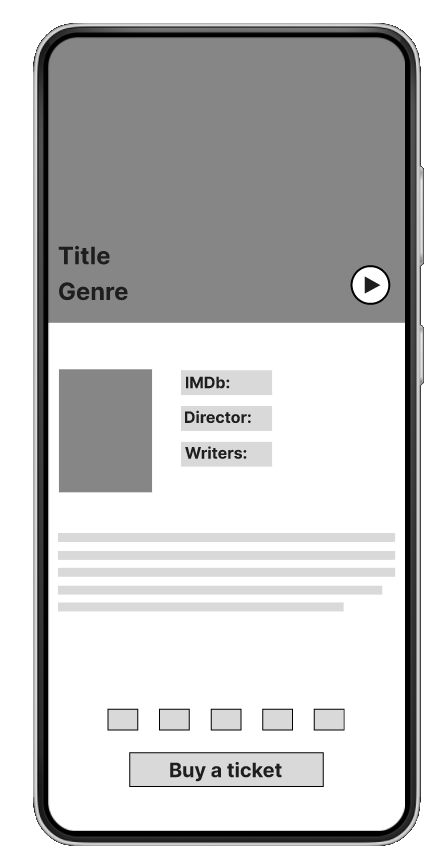
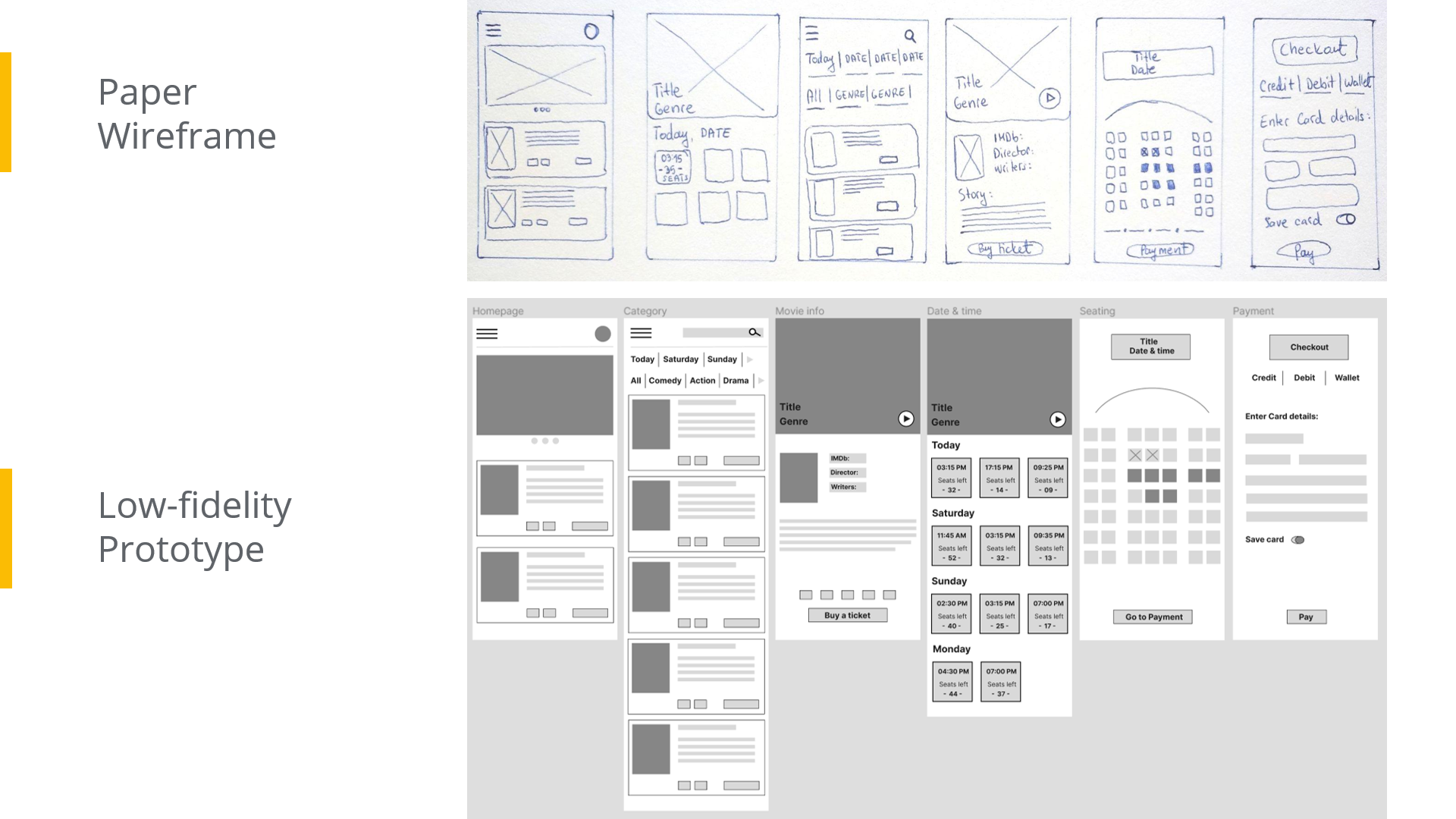
To start the process of defining a final product, I created a paper prototype, followed by a digital low-fidelity prototype. The paper prototype allowed for rapid iterations, enabling me to refine the layout and functionality effectively. The digital prototype allowed for a deeper exploration of user interactions and workflows. This iterative approach established a strong foundation for subsequent testing and design refinement.

Usability Testing
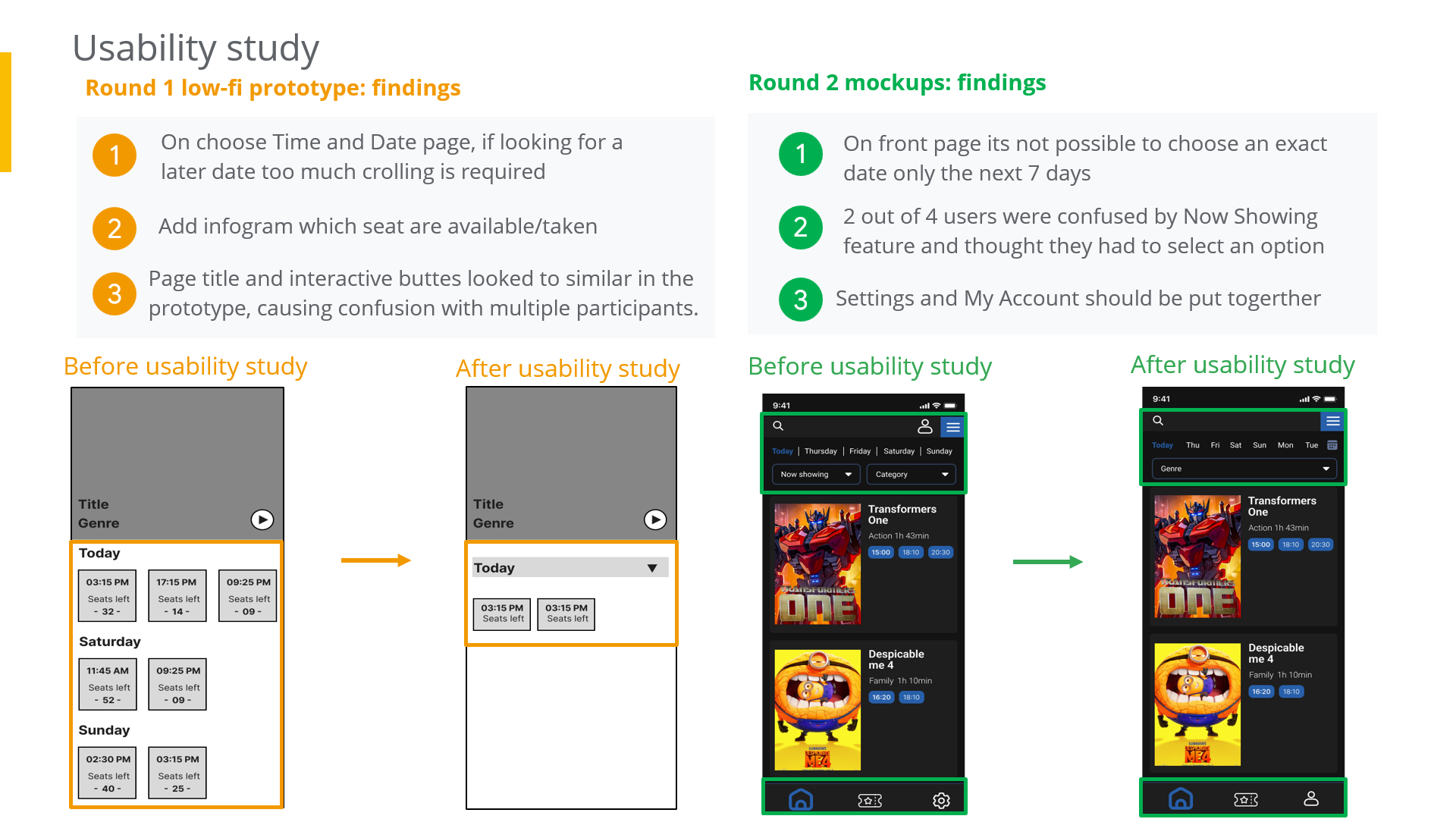
To evaluate how well the design meets user needs, I conducted two rounds of usability testing. In the first round, I tested the paper prototype to identify initial usability issues and gather early feedback. The second round involved testing high-fidelity mockups to validate improvements and assess the flow and functionality in greater detail.

Final Product
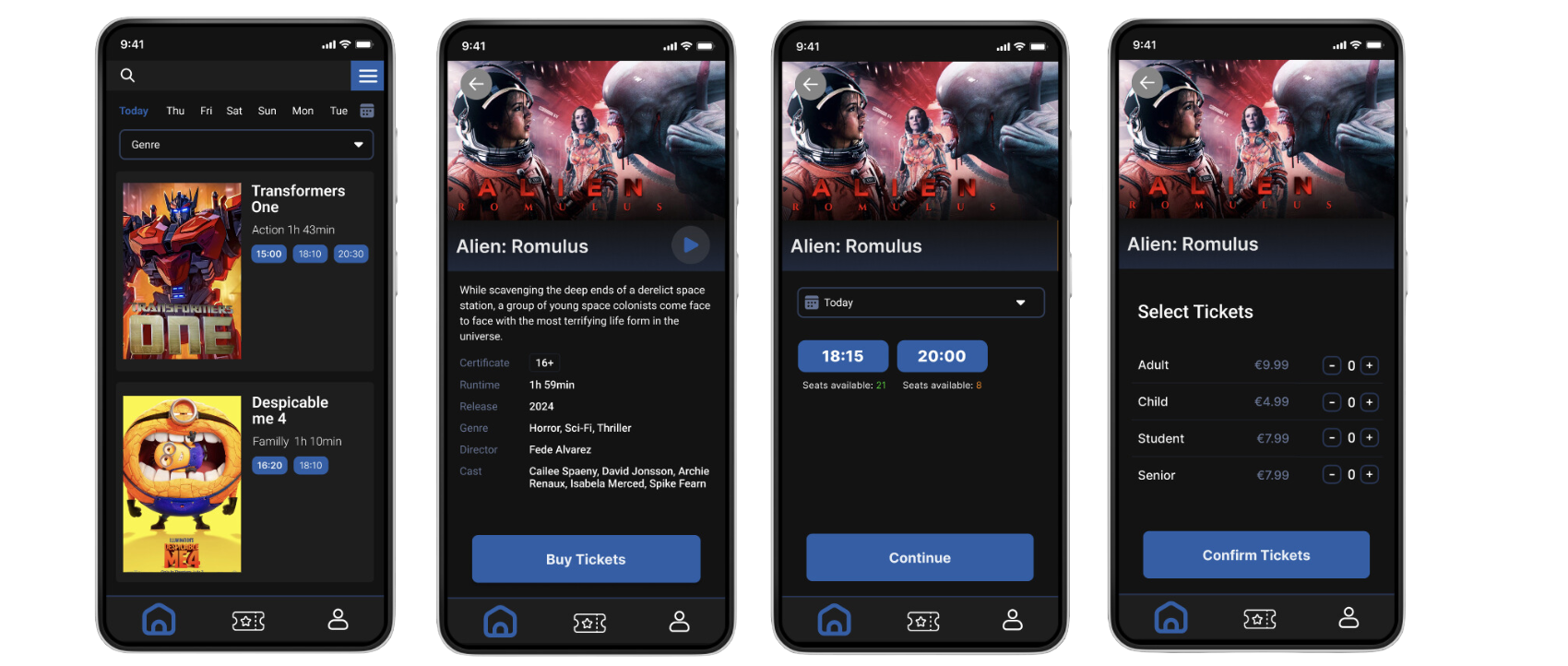
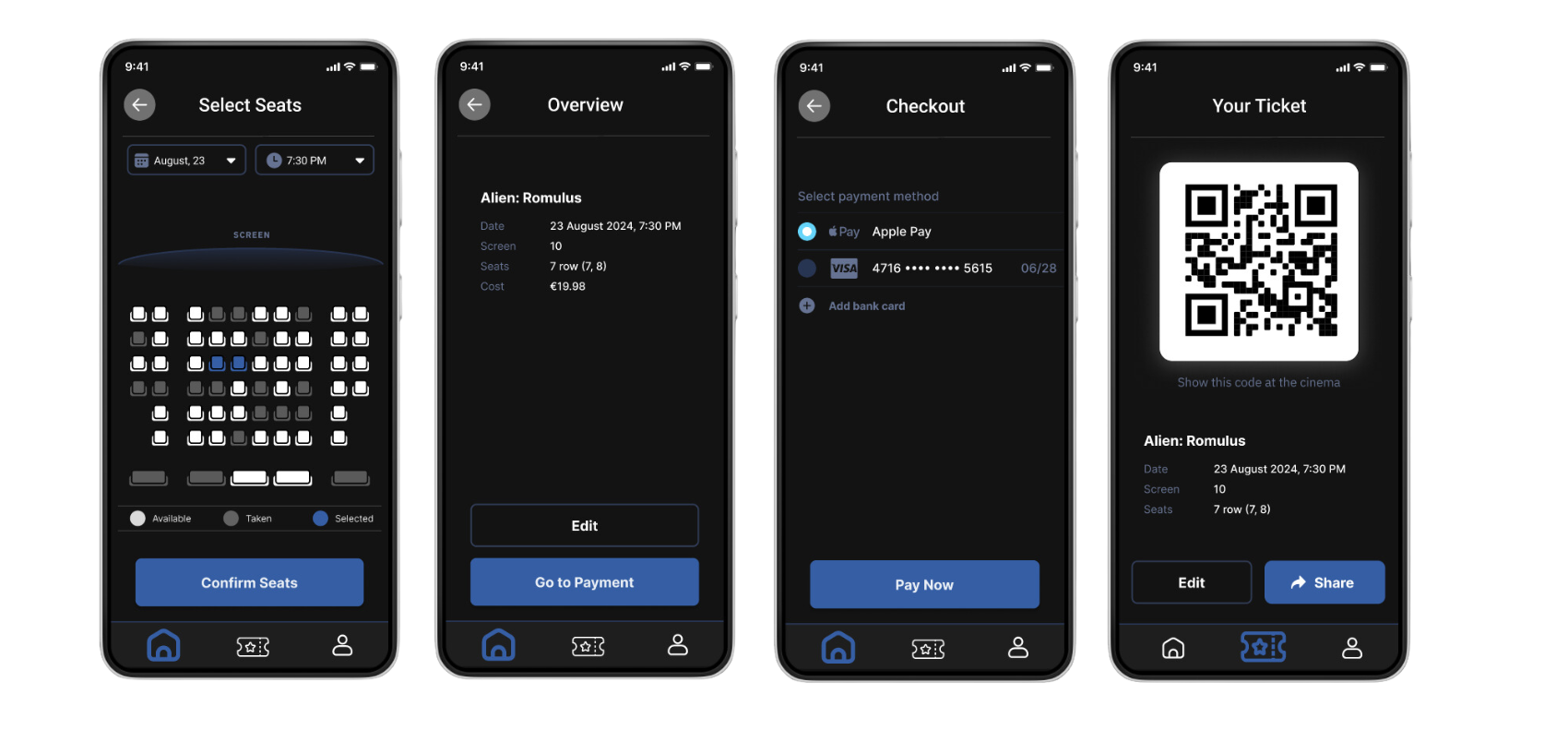
The final digital product is the result of an iterative design process informed by research insights, prototyping, and usability testing. The prototype reflects all the insights gained throughout this process. It features a streamlined user flow with clear navigation, early seat availability display, and a simple confirmation screen before purchase. Additionally, it integrates consistent movie descriptions, trailers, and ratings to provide users with the information they need to make quick, informed decisions. This prototype serves as a strong foundation for delivering an intuitive, user-centered ticketing platform that enhances customer satisfaction and ensures efficient booking experiences.